Twitterのタイムラインをブログやホームページに埋め込む方法(コピペでOK)
スポンサーリンク
Twitterをブログに埋め込んでみたので、その方法を記載しておきます。自分のブログやホームページにTwitterを埋め込む際の参考にしてみてください。ここではコピー&ペースト(コピペ)だけで簡単に出来るよう、指定した数のツイートを表示させるコードと、指定した幅×高さの分だけツイートを表示させるコードの二種類を載せておきます。またページの一番最後に、より詳細なカスタマイズ方法も載せておくので参考にしてください。
指定した数のツイートだけ表示させる方法
一つ目は指定した数だけ自分のツイートを表示させる方法です。最新ツイートから指定した数のみツイートが表示されます。以下のコードをコピーし、Twitterを埋め込みたい場所に貼り付けて下さい。
コードを貼り付けたら、4行目のHikaruryugakuとなっている部分(2箇所)を自分のTwitterID(@以降の英数字)に変更してください。また3行目のdata-tweet-limitの値(現在は5)を表示させたいツイートの数に変えてください。
私のブログは上記コードをサイドバー(デザイン→サイドバー→モジュールを追加→HTML)に貼っています。勿論、はてなブログ以外でも大丈夫です。なおこのコードでは、高さは各ツイートの長さによって自動で変わります。幅は親要素の幅に自動調整されます(サイドバーに貼った場合は、サイドバーの幅に自動調整されます)。
上記コードを貼ると、次の様に表示されます。
幅は最大まで広がり(記事の幅)、ツイート数はdata-tweet-limitで指定した5つになっていることが分かるかと思います。スクロールバーは表示されません。
以下はオプションになります。幅、リンクの色を個別に指定することもできます。その場合は、それぞれ以下のコードをdata-tweet-limit="5"の下の行に挿入してください。
data-width="250"data-link-color="#FAB81E"一つ目のコードを入れると幅(px)が、二つ目のコードを入れるとリンクの色が変わります。それぞれ" "の中身を自分の好きな値に変更してみて下さい(色の見本はこちら→WEB色見本 原色大辞典 - HTMLカラーコード)。
指定した幅×高さの分だけツイートを表示させる方法
二つ目は、指定した幅と高さの領域分だけツイートを表示させるコードになります。高さを超えたツイートもスクロールさせることで見ることが出来ます。以下のコードをコピーし、Twitterを埋め込みたい場所に貼り付けて下さい。
コードを貼り付けたら、5行目のHikaruryugakuとなっている部分(2箇所)を自分のTwitterID(@以降の英数字)に変更してください。また3,4行目のdata-width(幅)及びdata-height(高さ)の値(現在はそれぞれ250pxと700px)を表示させたいツイートの大きさに変えてください。
上記コードを貼ると、次の様に表示されます。
以下はオプションになります。リンクの色を変えたい時は以下のコードをdata-height="700"の下の行に挿入して、" "の中身を自分の好きな値に変更して下さい(色の見本はこちら→WEB色見本 原色大辞典 - HTMLカラーコード)。
data-link-color="#FAB81E"
その他カスタマイズ
手動で行う方法
次のページではここまで行なってきた変更を手動で行うことができます。
https://twitter.com/settings/widgets/new/user(Twitterログインが必要です)
但し、指定した数のツイートのみ表示させる設定が無い為、一つ目で説明したdata-tweet-limit=""のコードを自分で追加する必要があります。
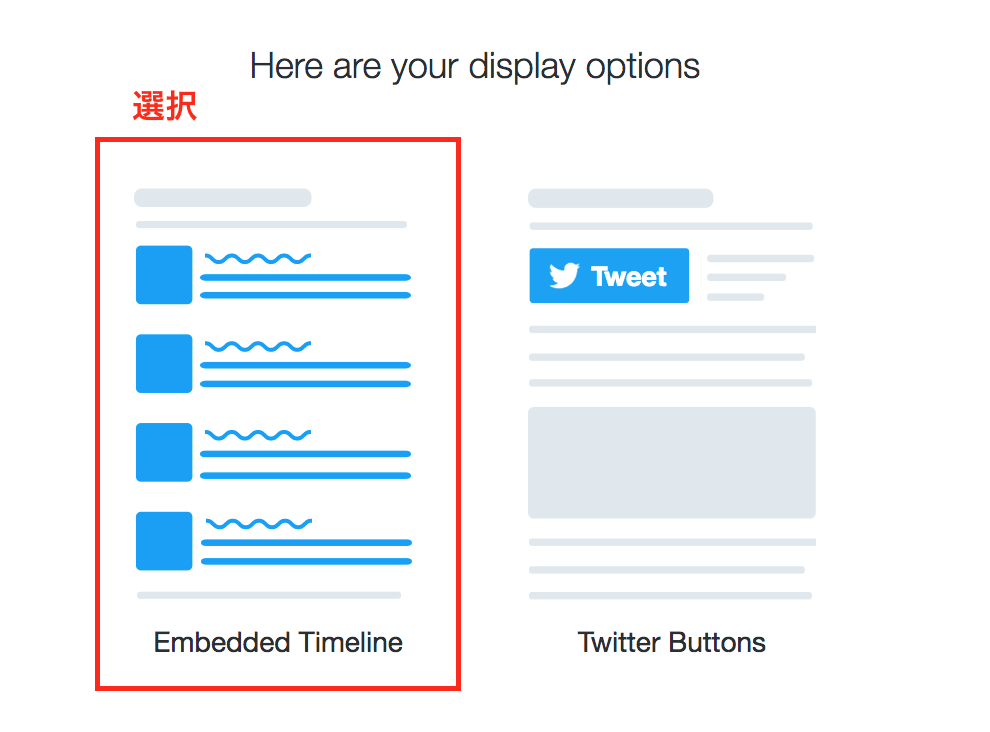
①Embedded Timelineをクリック。

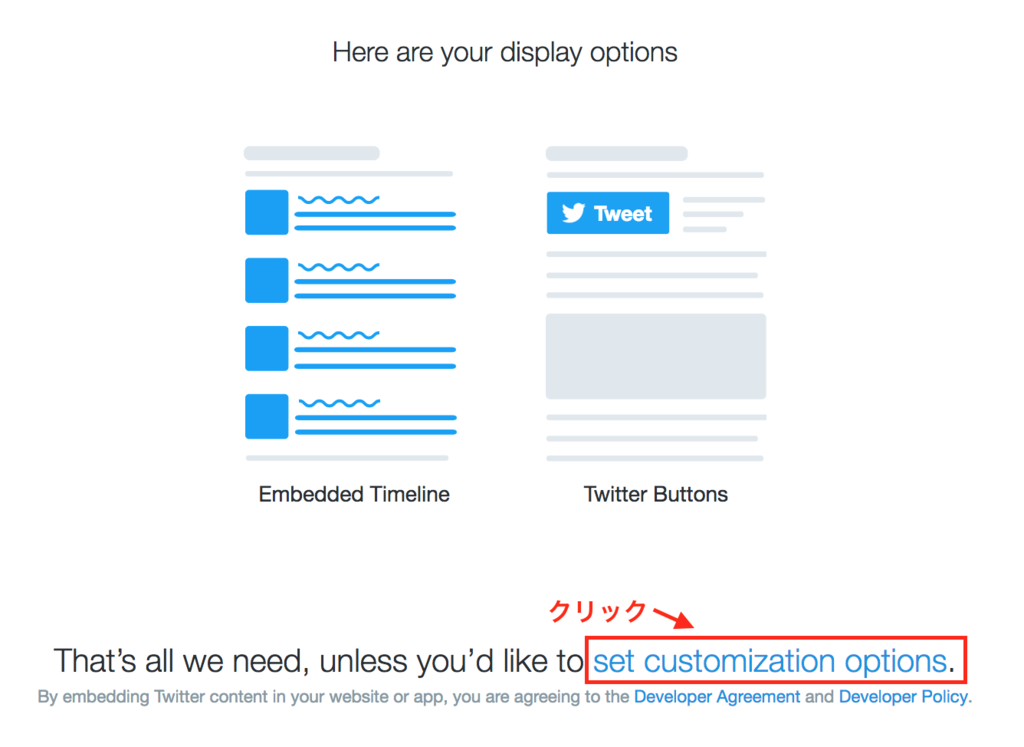
②set customization optionsをクリック。

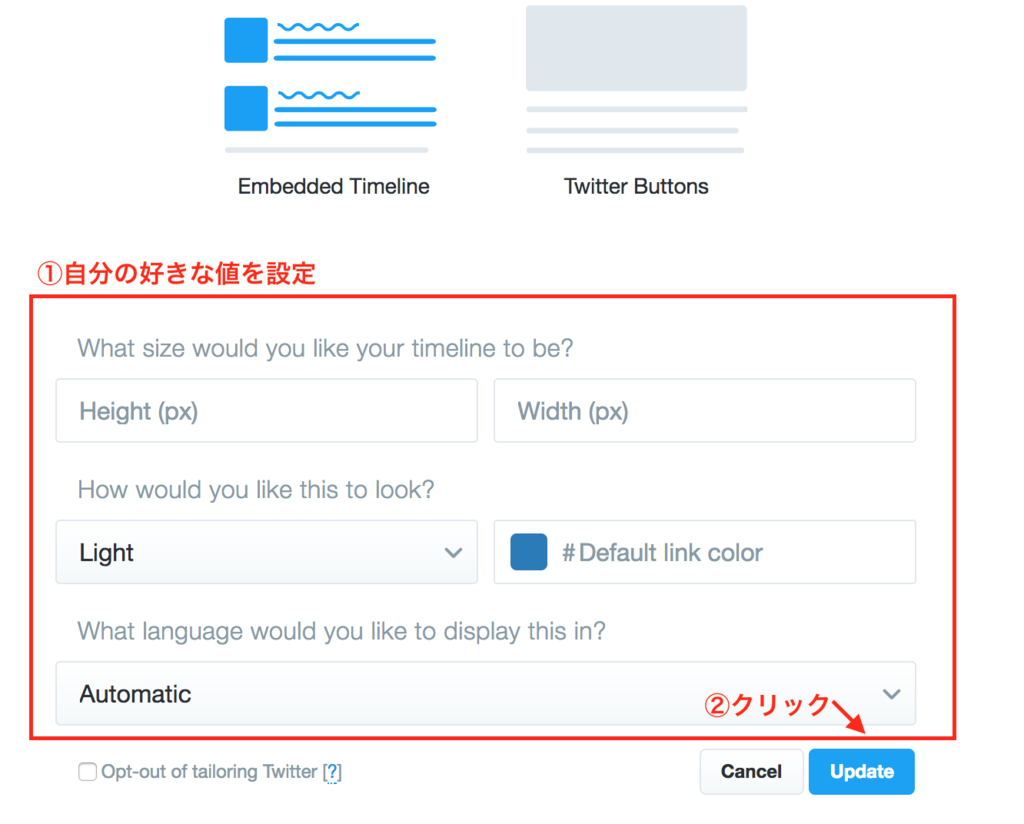
③自分の好きな値を入力して、Updateをクリック。

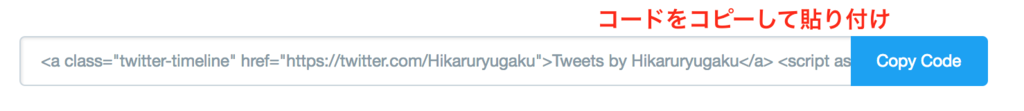
④HTMLコードが生成されるので、コピーして自分のWebページの好きな場所へ貼り付ける。

詳細なカスタマイズ
また、次のページにはより詳細にカスタマイズする方法が書かれているので、チェックしてみて下さい。